富文本编辑器CKEditor4简单使用-07(处理浏览器不支持通过工具栏粘贴问题 和 首行缩进的问题)
- 1. 前言——CKEditor4快速入门
- 2. 默认情况下的粘贴
- 2.1 先看控制粘贴的3个按钮
- 2.1.1 工具栏粘贴按钮
- 2.1.2 存在的问题
- 2.2 不解决按钮问题的情况下
- 2.2.1 使用`ctrl + v`粘贴带格式的
- 2.2.2 使用`ctrl + shift + v`粘贴不带格式的
- 2.2 解决问题
- 2.2.1 先看效果
- 2.2.2 解决问题的核心代码
- 2.2.3 效果的核心代码
- 3. 首行缩进问题
- 3.1 看自带的缩进效果
- 3.1.1 缩进效果
- 3.1.2 分析(关于margin-left:40px)
- 3.1.3 替代属性(关于text-indent)
- 3.2 修改源码ckeditor.js
- 3.2.1 格式化被压缩的ckeditor.js
- 3.2.2 修改 ckeditor.js 文件
- 3.2.3 修改后,看效果
- 3.3 其他方法——使用专用的首行缩进插件
- 4. 下载项目——拿来即用
1. 前言——CKEditor4快速入门
-
关于CKEditor4快速入门,可参考下面的文章:
富文本编辑器CKEditor4简单使用-01.富文本编辑器CKEditor4简单使用-02(常用插件安装及使用).
富文本编辑器CKEditor4简单使用-03(图片上传、可拖拽可复制粘贴).
富文本编辑器CKEditor4简单使用-04(跟源码设置image2插件图片的默认宽高等相关配置).
富文本编辑器CKEditor4简单使用-05(开发自定义插件入门).
富文本编辑器CKEditor4简单使用-06(开发自定义插件——中级篇Part1).
2. 默认情况下的粘贴
2.1 先看控制粘贴的3个按钮
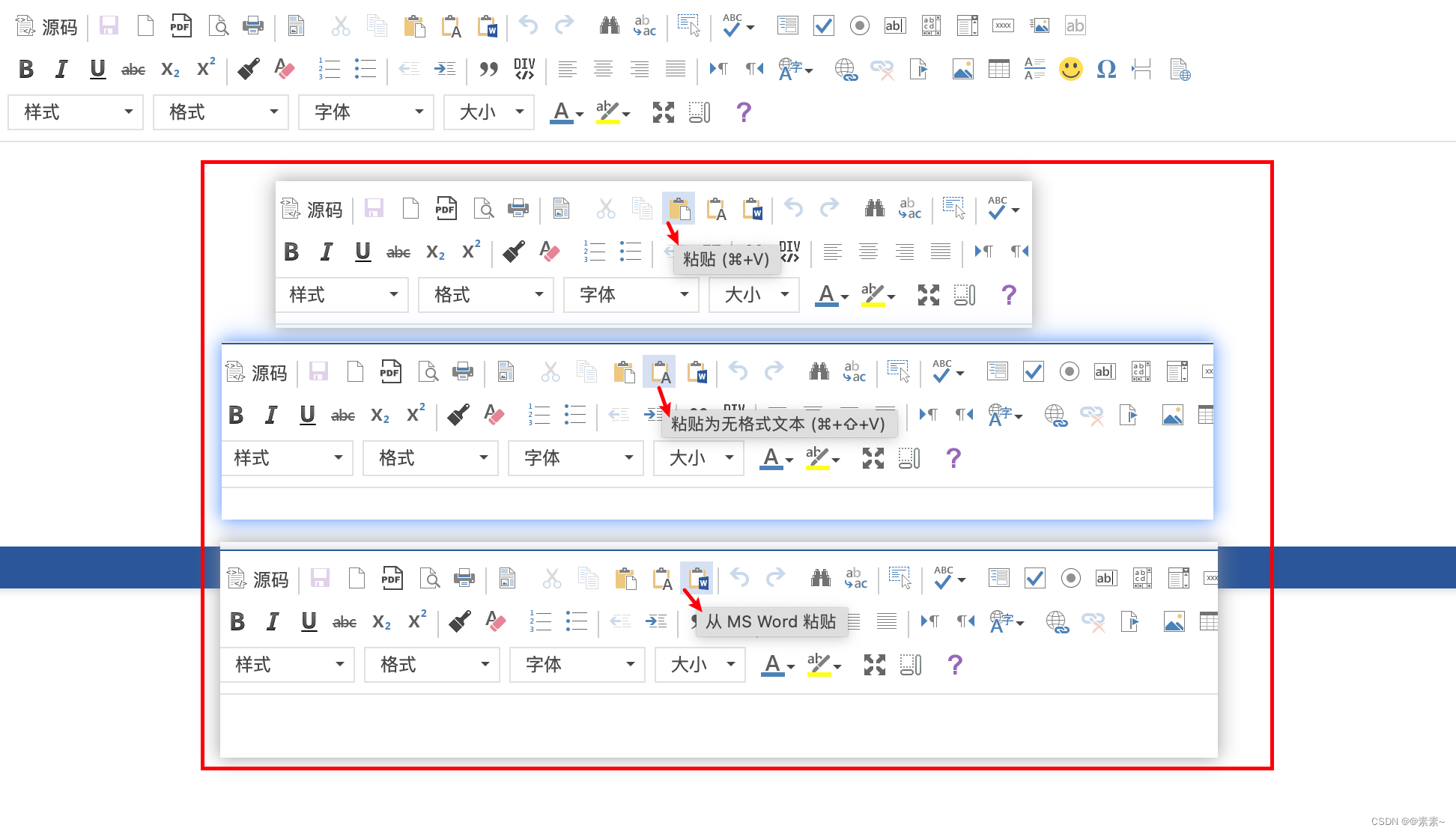
2.1.1 工具栏粘贴按钮
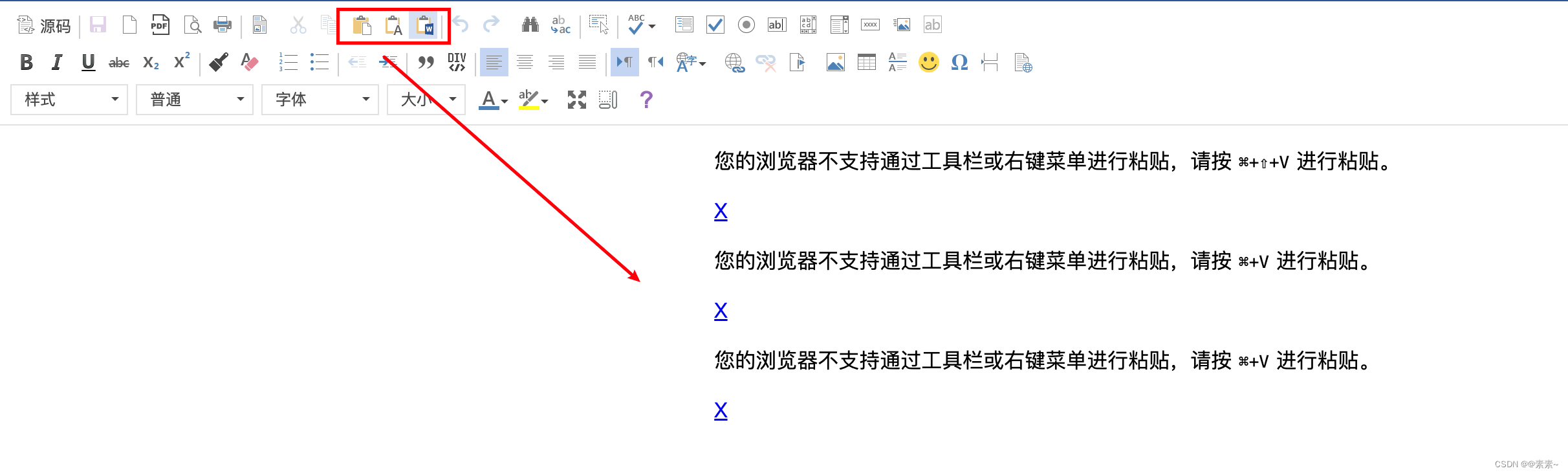
- 如下:

2.1.2 存在的问题
-
3个按钮无论点击哪个都有下面的问题,问题如下:
您的浏览器不支持通过工具栏或右键菜单进行粘贴,请按 Ctrl+V 进行粘贴
-
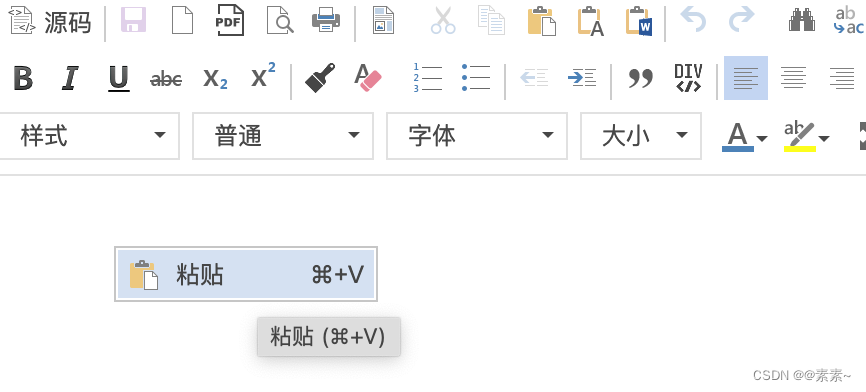
右击粘贴一样的错误提示

2.2 不解决按钮问题的情况下
2.2.1 使用ctrl + v粘贴带格式的
- 如果不处理能不能使用,能,只能通过键盘进行粘贴,如下是使用
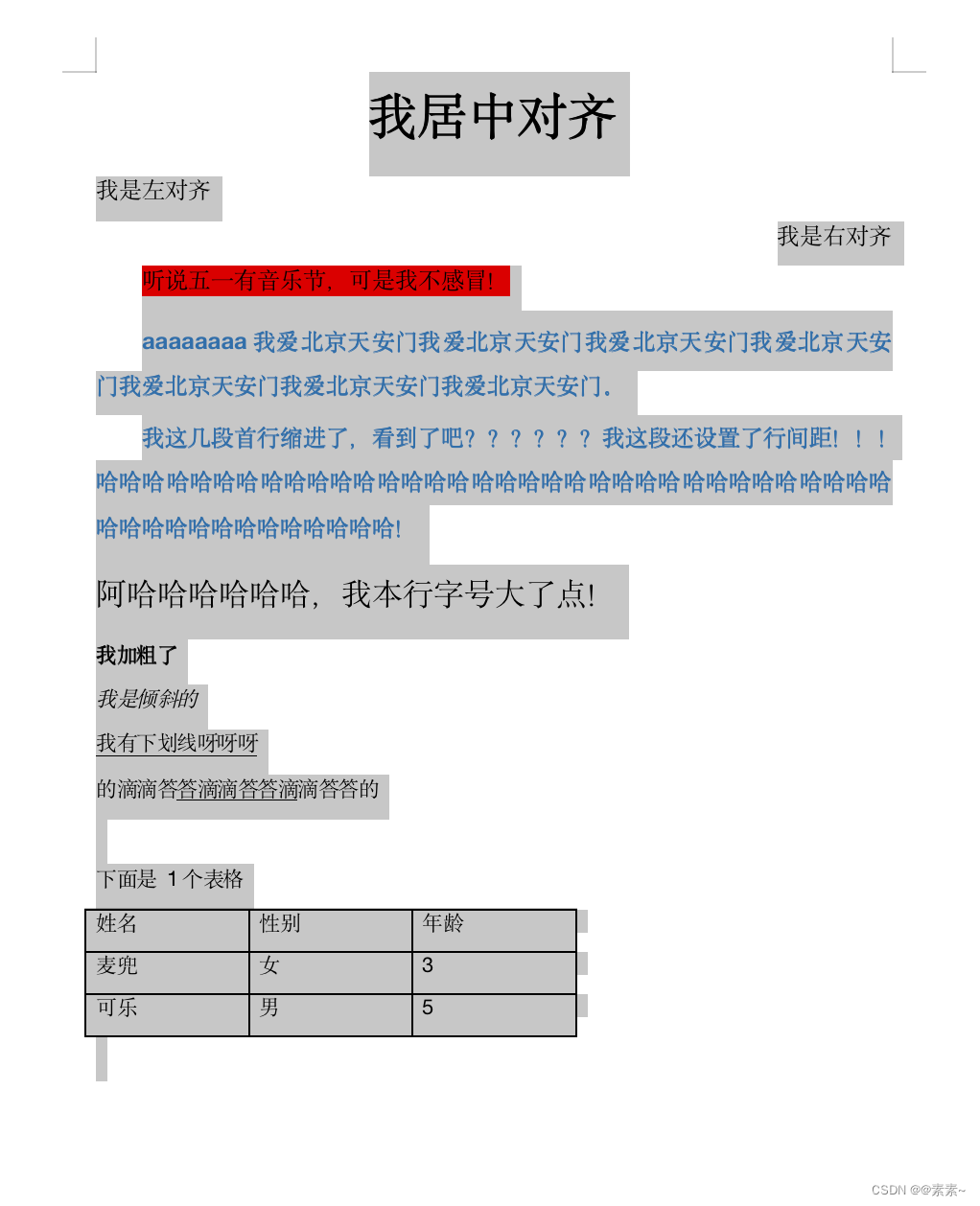
ctrl + v粘贴:- 从word里粘贴,原文如下:

- 使用
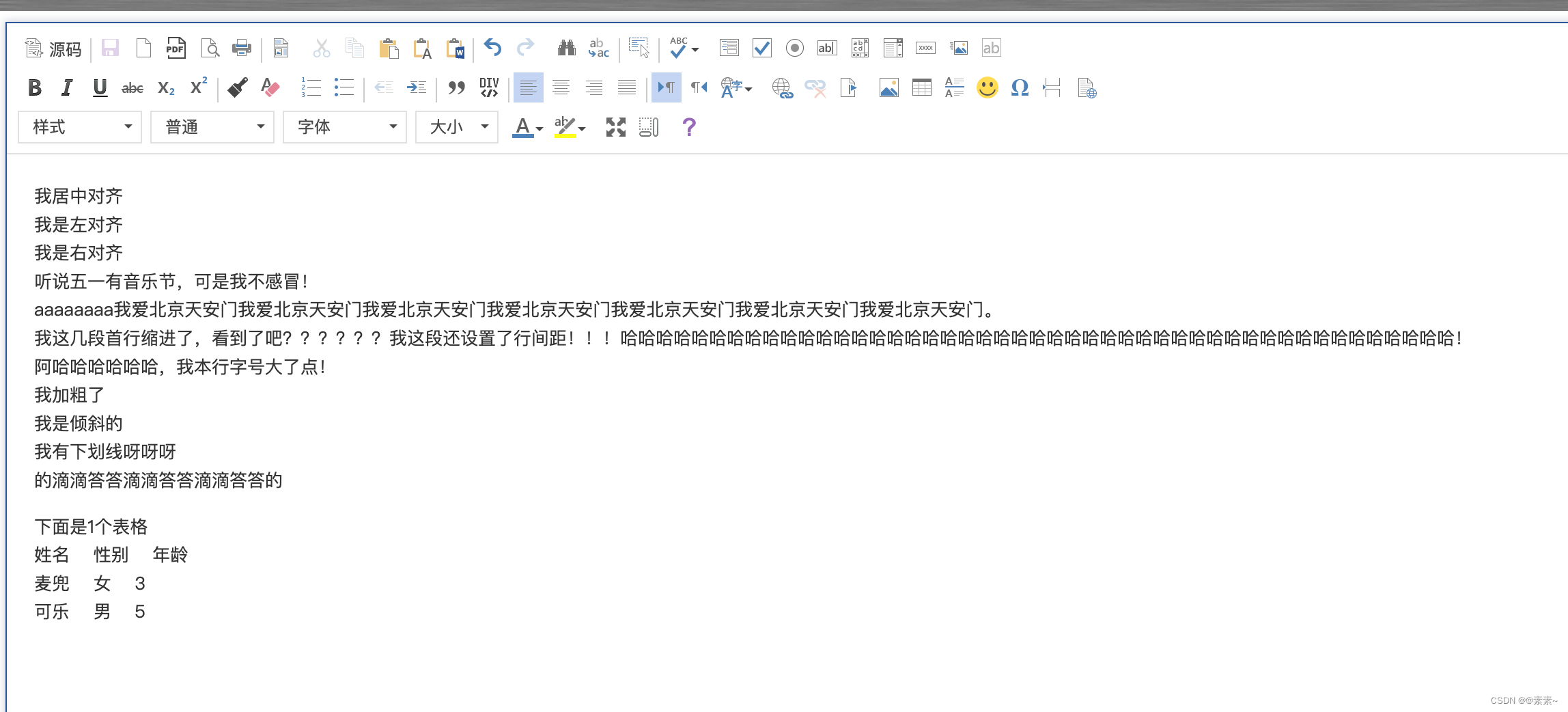
ctrl + v进行粘贴,效果如下:

- 从word里粘贴,原文如下:
2.2.2 使用ctrl + shift + v粘贴不带格式的
- 原文还是上面的word里的内容,如果使用
ctrl + shift + v粘贴到creditor4里的话,格式消除,效果如下:

- 自己玩的话感觉没什么问题,带格式的粘贴和不带格式的粘贴都能实现,感觉不处理也行,如果你觉得这样实现已经很好了的话,那至少隐藏上面的3个按钮,省的一点就报错,也挺闹心的,如果想解决错误的话,请继续……
2.2 解决问题
2.2.1 先看效果
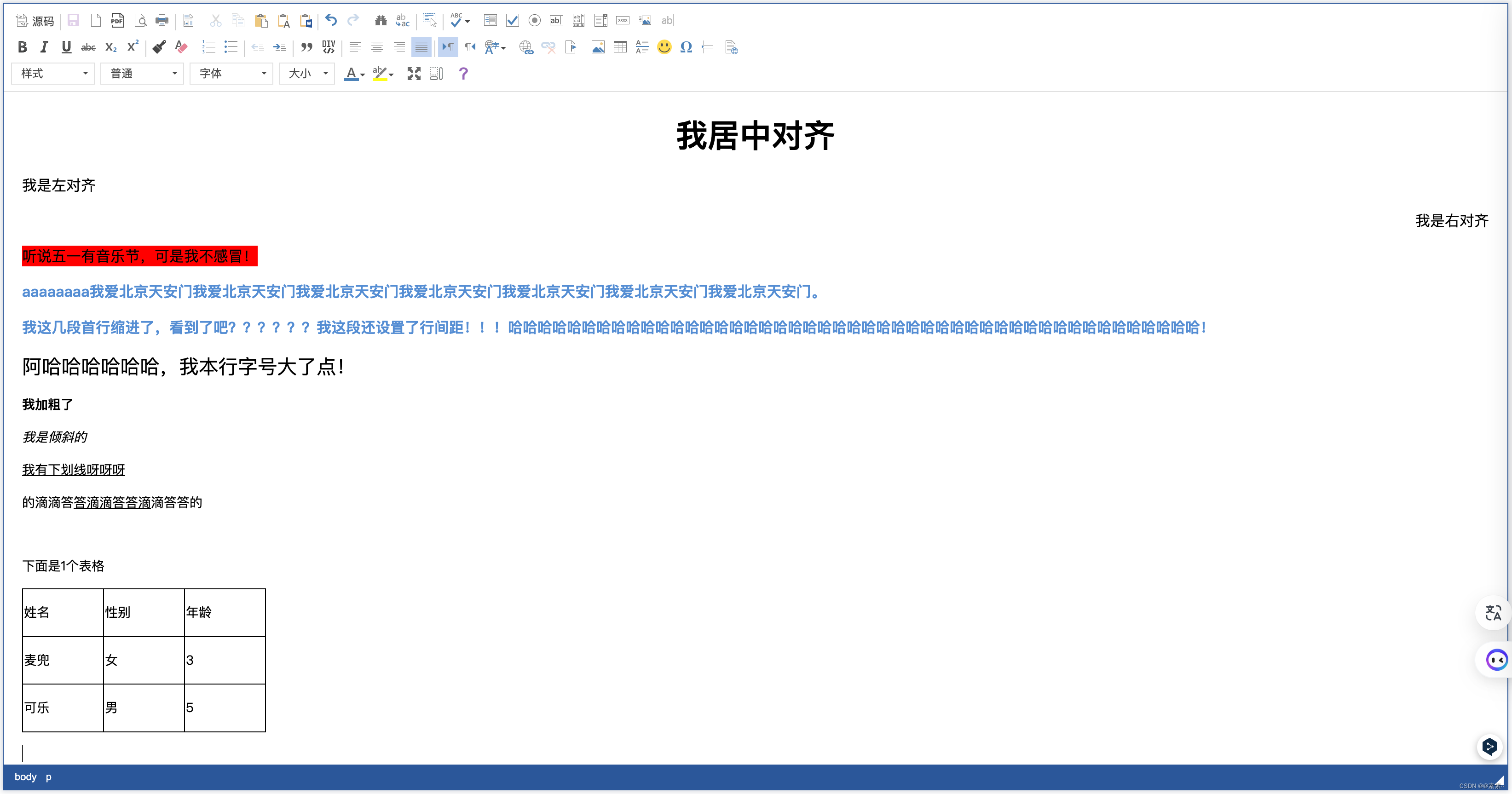
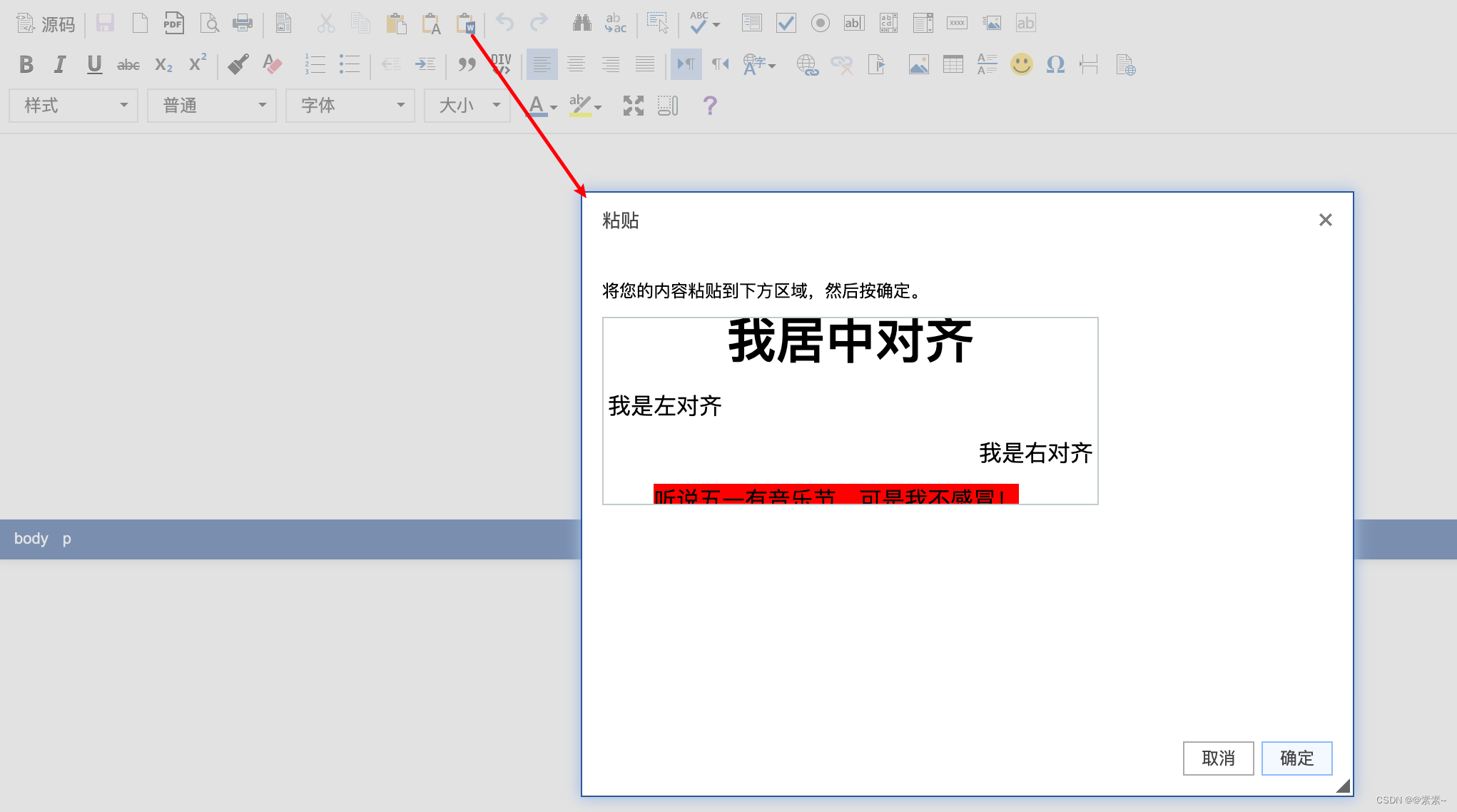
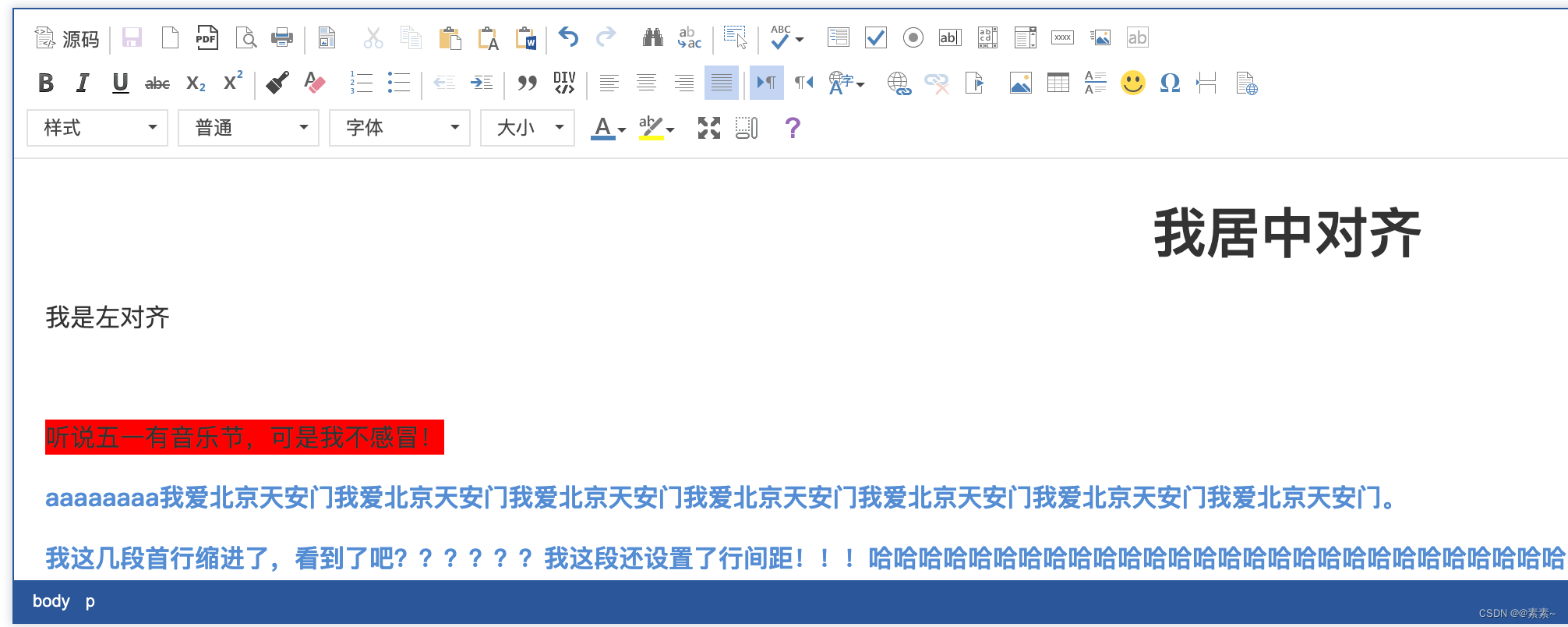
- 如下:


- 如果要不带格式的,选择中间那个不带格式的按钮即可,不演示了。
- 另外,第一个按钮(粘贴)和第三个(粘贴来自word),粘贴后的效果一样,目前不清楚区别在哪里!
2.2.2 解决问题的核心代码
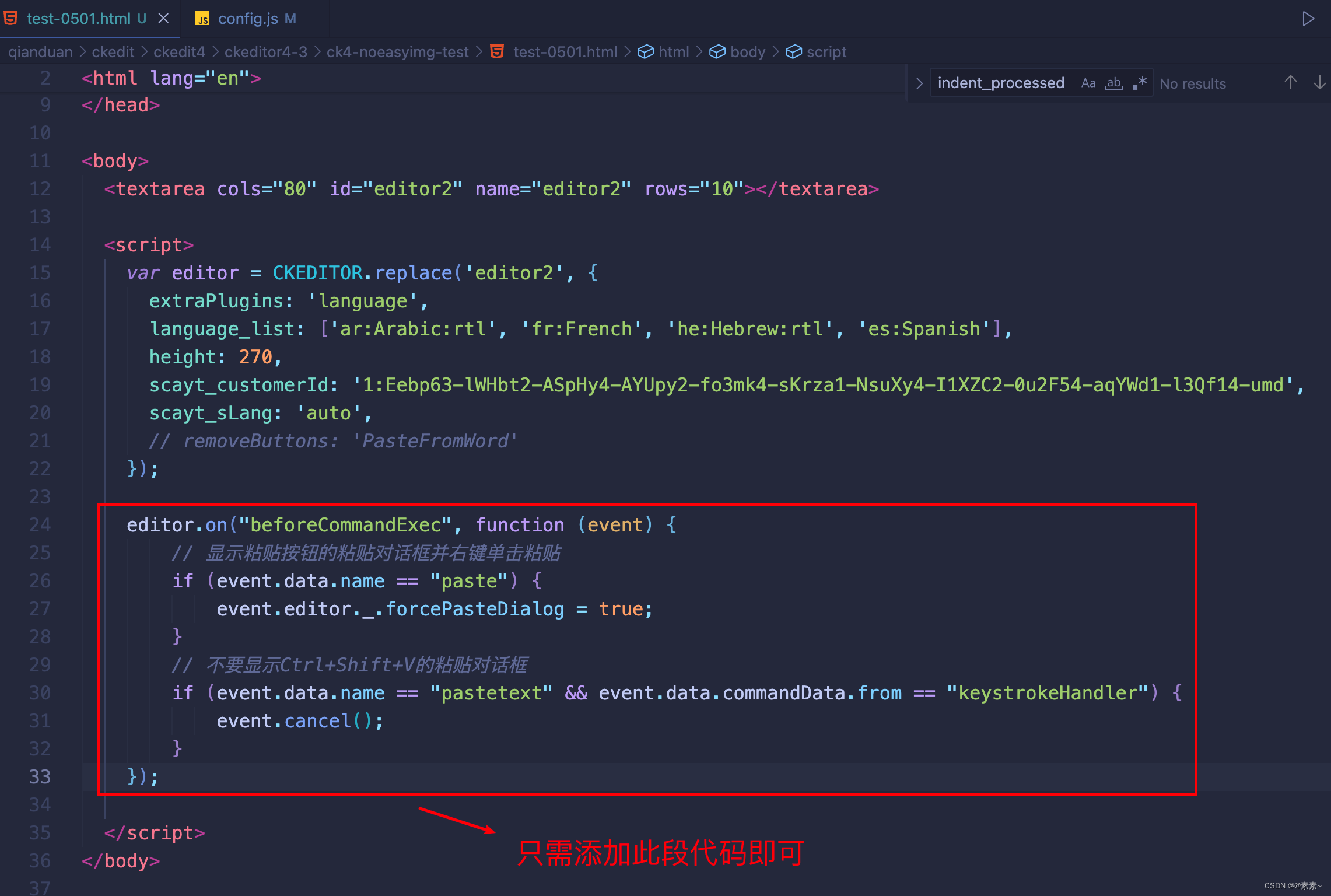
- 如下:

2.2.3 效果的核心代码
- test.html 如下:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="robots" content="noindex, nofollow"> <title>Setting text part language</title> <script src="../ckeditor/ckeditor.js"></script> </head> <body> <textarea cols="80" id="editor2" name="editor2" rows="10"></textarea> <script> var editor = CKEDITOR.replace('editor2', { extraPlugins: 'language', language_list: ['ar:Arabic:rtl', 'fr:French', 'he:Hebrew:rtl', 'es:Spanish'], height: 270, scayt_customerId: '1:Eebp63-lWHbt2-ASpHy4-AYUpy2-fo3mk4-sKrza1-NsuXy4-I1XZC2-0u2F54-aqYWd1-l3Qf14-umd', scayt_sLang: 'auto', // removeButtons: 'PasteFromWord' }); editor.on("beforeCommandExec", function (event) { // 显示粘贴按钮的粘贴对话框并右键单击粘贴 if (event.data.name == "paste") { event.editor._.forcePasteDialog = true; } // 不要显示Ctrl+Shift+V的粘贴对话框 if (event.data.name == "pastetext" && event.data.commandData.from == "keystrokeHandler") { event.cancel(); } }); </script> </body> </html> - config.js如下:
CKEDITOR.editorConfig = function( config ) { // 启用皮肤 config.skin = 'office2013'; };
3. 首行缩进问题
3.1 看自带的缩进效果
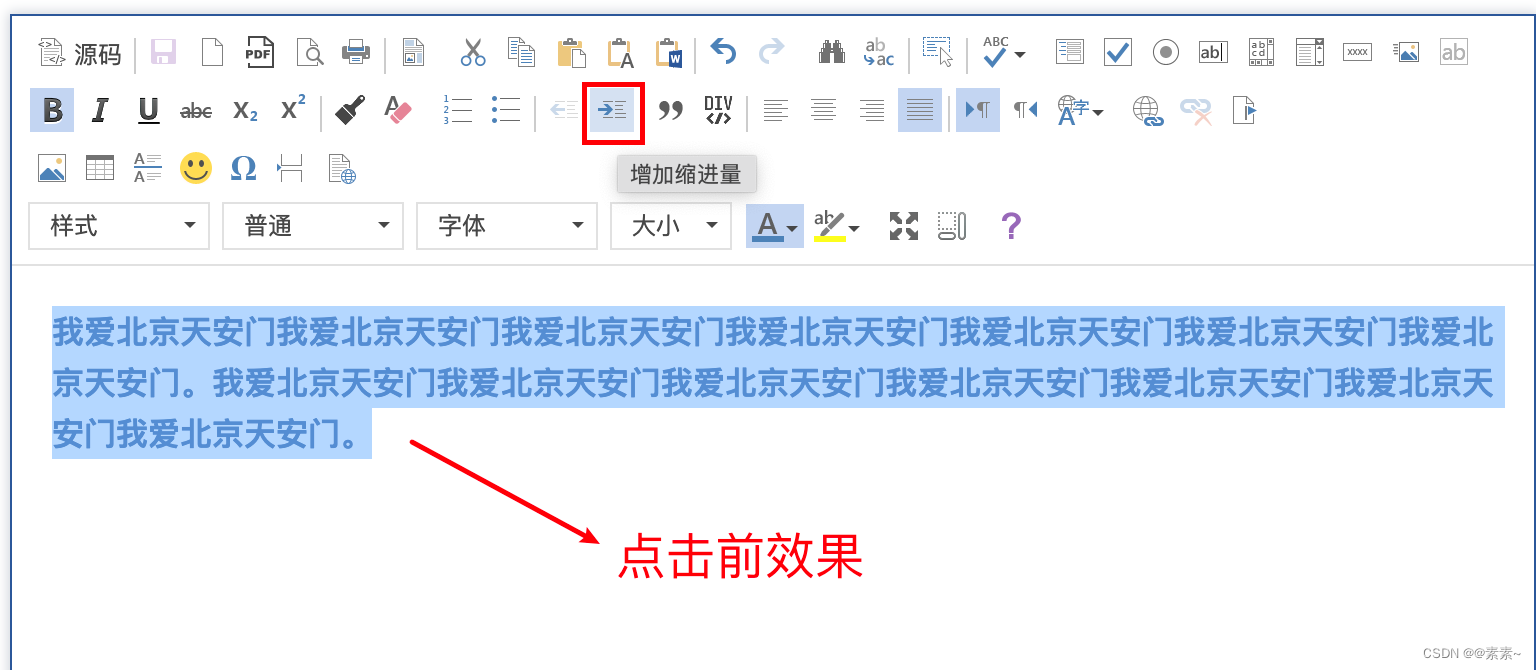
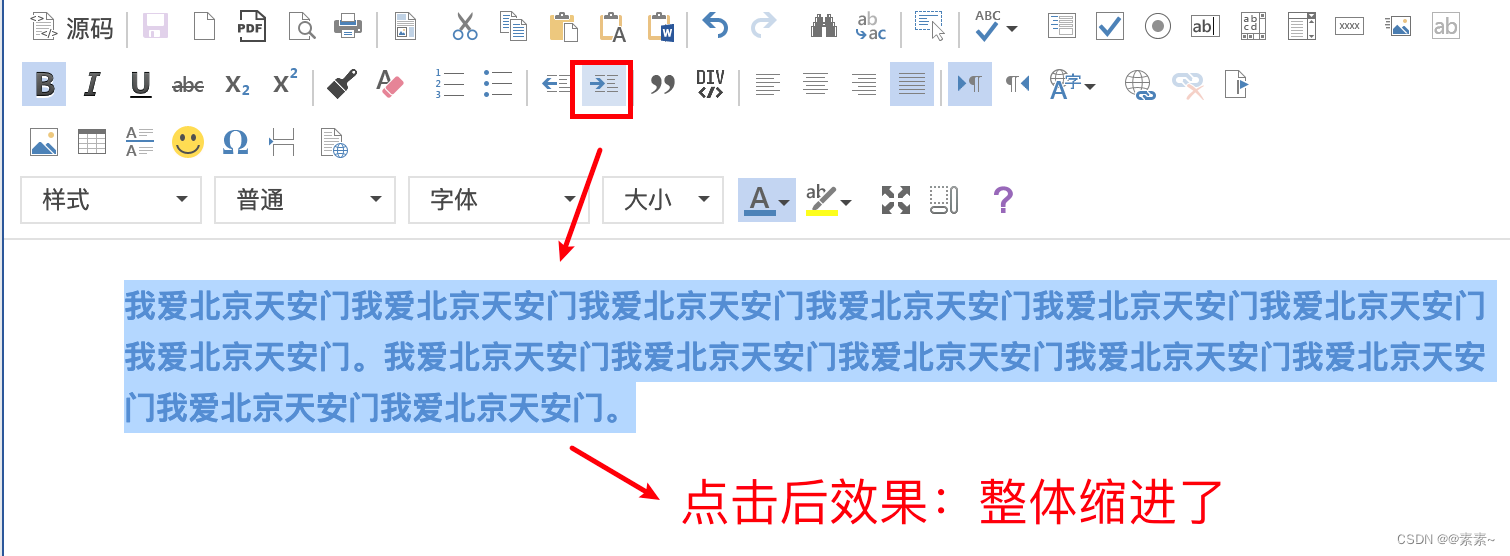
3.1.1 缩进效果
- 上面粘贴效果我们可以发现,即便是带格式的效果也丢失了原本word内容里的首行缩进效果,所以还得处理首行缩进问题,工具栏里有缩进按钮,不妨先看看此按钮的效果:




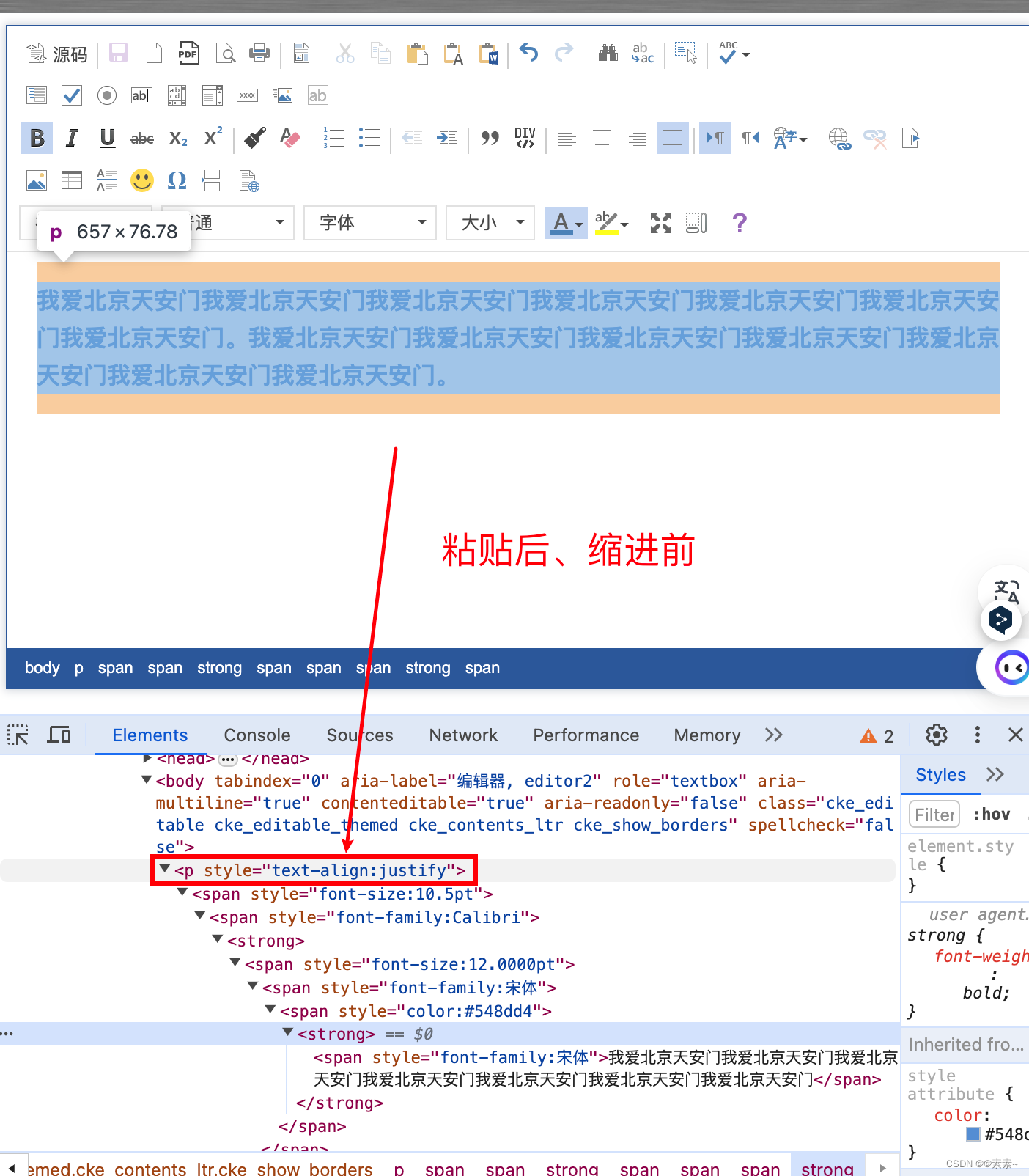
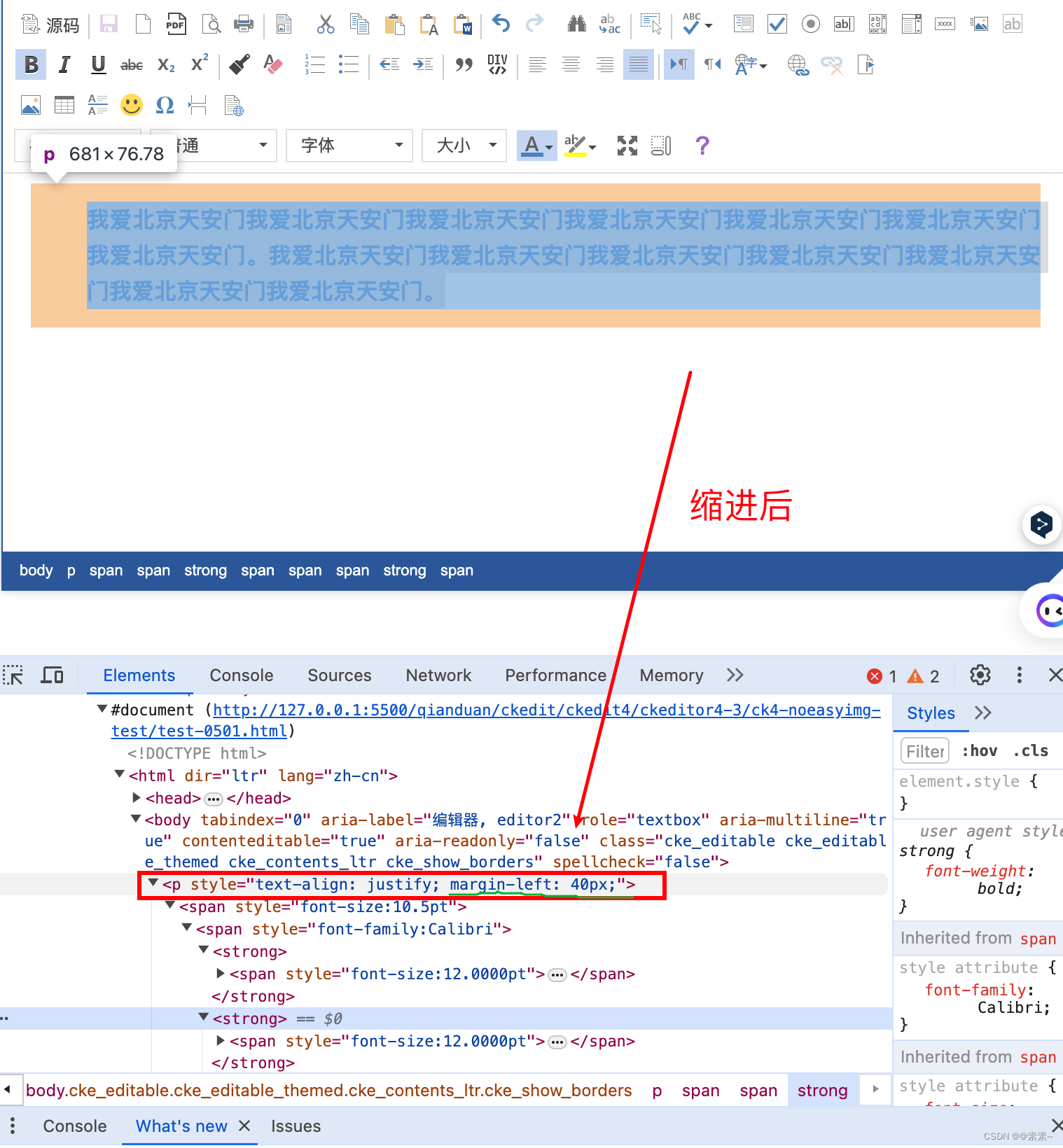
3.1.2 分析(关于margin-left:40px)
- 看上面缩进后的源码可知,在内容里的整个
<p>标签里添加了属性margin-left:40px,所以导致整个段落都缩进了,因为这个属性不是首行缩进属性,而是CSS中用于设置元素左侧外边距(margin)的属性。它可以接受各种长度单位(如像素、百分比等),用来调整元素的左侧空白区域大小。
3.1.3 替代属性(关于text-indent)
-
如果想解决上面的问题,应该使用
text-indent属性而不是margin-left。 -
text-indent是CSS样式中的一个属性,用于设置段落首行的缩进。可以通过设置具体数值或者百分比值来实现不同的缩进效果。例如,设置text-indent: 2em;表示段落首行的缩进为2个字母宽度。使用text-indent属性可以使文章看起来更加整洁美观,也有助于提高文章的可读性。此外,text-indent属性也可以用于制作特殊效果,比如将图片与文本对齐时使用。
-
怎么解决呢?请继续……
3.2 修改源码ckeditor.js
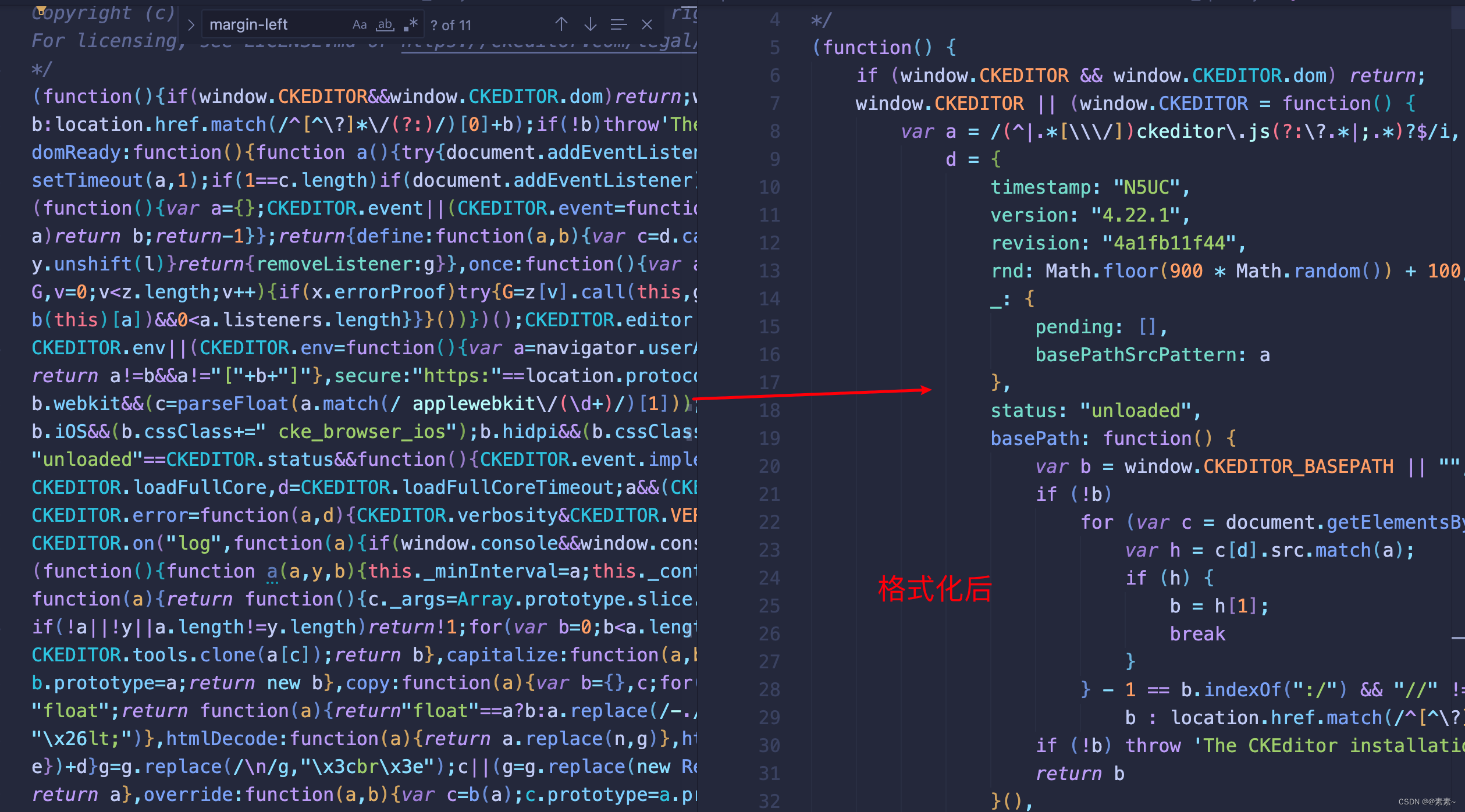
3.2.1 格式化被压缩的ckeditor.js
- 修改前如果你的ckeditor.js没有被压缩过,或者已经格式化过,可以跳过此步骤,如果需要格式化的,去下面的地址,在线格式化即可:
https://beautifier.io/.

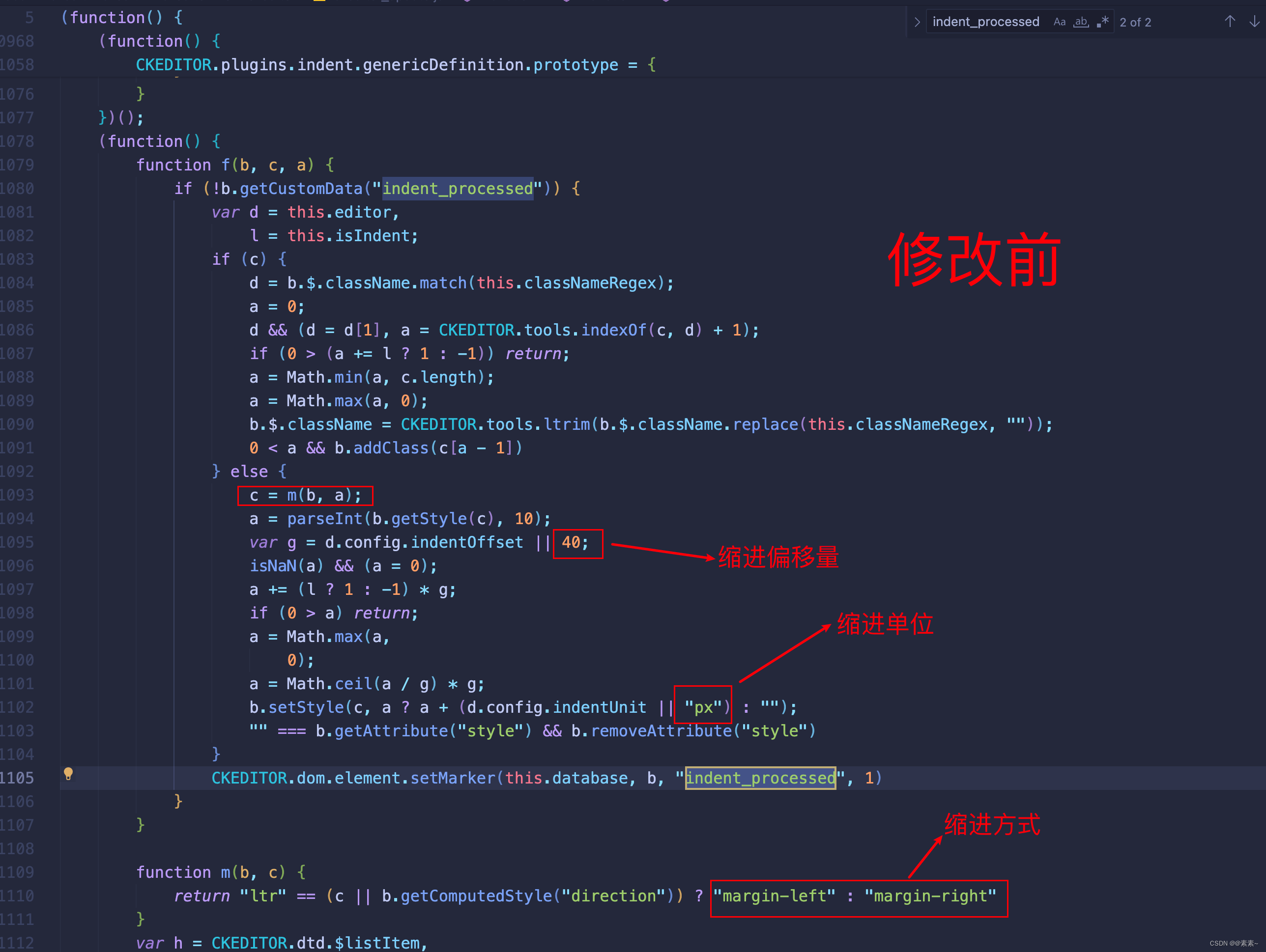
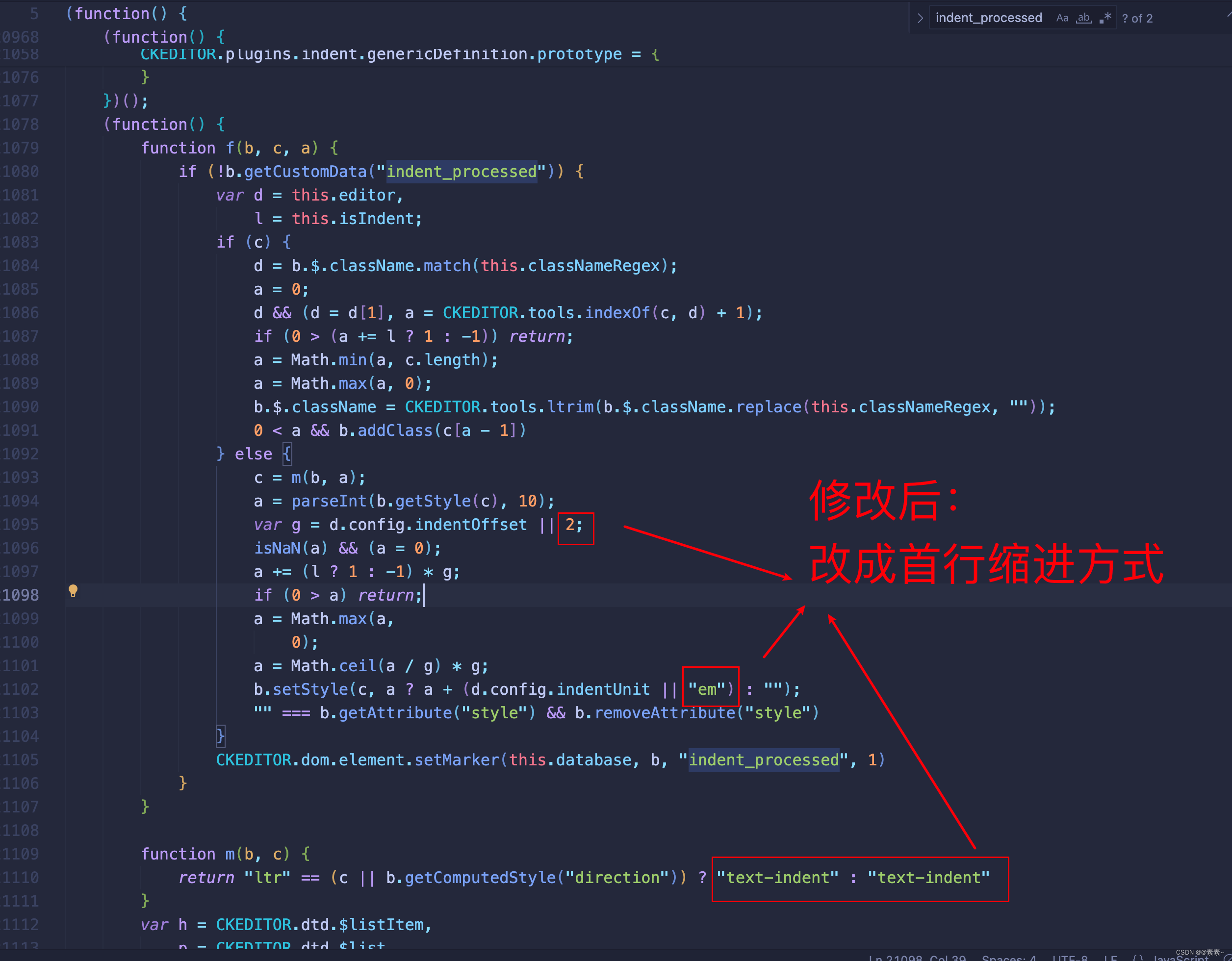
3.2.2 修改 ckeditor.js 文件
- 搜索
margin-left(还不知道要修改的位置,但是知道了根据上面的推断要把margin-left替换成text-indent) 或indent_processed(已经知道了要修改的位置,搜索这个更方便) - 具体修改位置如下:


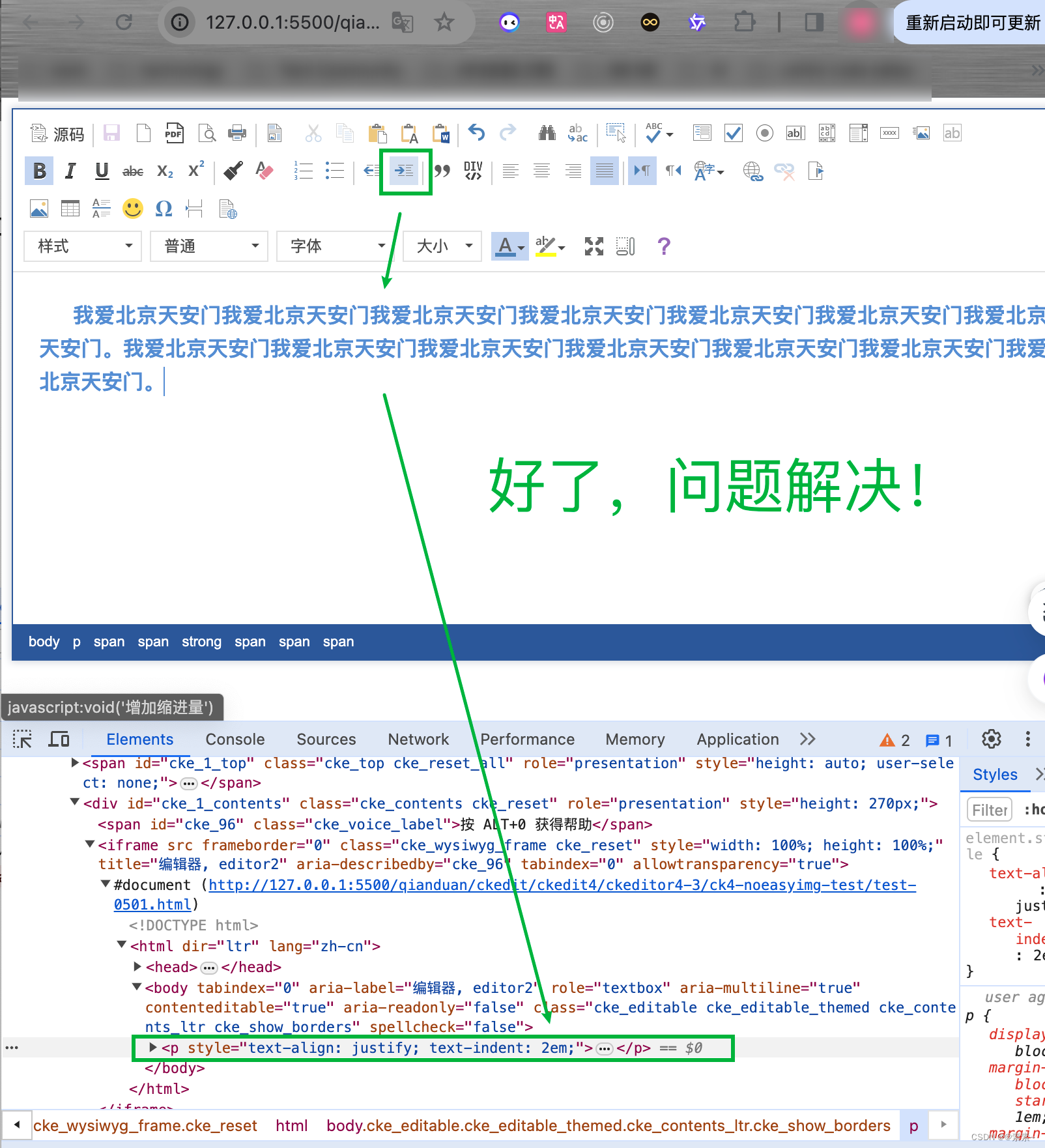
3.2.3 修改后,看效果
- 如下:

3.3 其他方法——使用专用的首行缩进插件
-
当然,如果你想保留之前的缩进插件,还想实现首行缩进的话,那可以开发一个首行缩进的插件,这里可以参考下面开发插件的文章,具体实现自己可以研究一下!
富文本编辑器CKEditor4简单使用-05(开发自定义插件入门).
富文本编辑器CKEditor4简单使用-06(开发自定义插件——中级篇Part1).
-
不想开发,想要现成的,有没有现成的插件,当然了,只要你要官网应有尽有,只有你想不到的,如何使用首行缩进插件直接解决,看下篇文章,如下:
富文本编辑器CKEditor4简单使用-08(段落首行缩进插件 + 处理粘贴 Microsoft Word 中的内容后保持原始内容格式(包括首行缩进)).
4. 下载项目——拿来即用
-
关于皮肤插件效果以及其他入门使用,请看上面介绍的入门文章。也可以下载项目,拿来即用, 包括各种常用的插件(备注:项目里是用插件解决的首行缩进,不包含本次的修改修改源码ckeditor.js,因为插件解决最为合理),项目拿来即用,如下:
ckeditor4(4.22.1-含上传图片、快速表格、首行缩进等插件).
















![[力扣]——387.字符串中的第一个唯一字符](https://img-blog.csdnimg.cn/direct/9121aa197197402cb95c3cb53b9afab4.png)